サイト環境
当サイト環境に関しての簡単な解説です。これまた内容は薄いですが参考になれば幸いです。適宜修正加筆を行っていく予定です。
-
2014/03/01 現状反映。
-
2011/07/25 ホスティングサービス移行等を反映して全面的に修正。
サーバー環境
利用サービス一覧
2014/03/01 現在、当サイトを稼働させるためにサーバー環境として利用しているサービスは以下の通りです。
これら 4 サービスのうち、下半分の 2 サービスについてはつい最近導入したばかりです。通常のサイト構築であれば上の 2 サービスで充分(ホスティングサービスと DNS)ですが、技術的に新たし物好きとして追加導入しています。
これらをどのように利用しているかを以下簡単に紹介します。ただし、IT 及び Web の基本的な知識が多少必要になります。
環境構築の考え方
当サイトは全て静的 HTML のみで構築されています。今後も各種言語を用いた要プログラミングのページを作成するつもりはありません(スキルも無し)。
従って、何かしらそのようなページや機能が必要になった場合は原則外部サービスを利用する形態とすることを基本としています。例えば以前は各報告書巻末にコメント欄を設けていましたが、これには今は亡き Google Friend Connect を利用していました。同サービスの廃止に伴いせっかくコメントも頂いていたのに機能を削除せざるを得なくなってしまったのは残念です。現在では代わりに Google+ のコメント機能の導入を進めています。
このような考え方から、当サイトを載せるサーバー環境は UNIX (Apache) ベースでも Windows (IIS) ベースでも基本的な Web サーバーさえ稼働すればファイルをアップするだけで完了のためどちらでも良く、PHP だの Java だの .NET 等の実行環境及び DB も一切必要ではないため、状況に応じて利用サービスを変更しても追随が容易です。
従って現在利用しているロリポップは Apache ベースの Web サーバーですが特段の不自由も無く、比較的価格も安く評判も悪くないように思えたため導入しています。
また、当サイトの様に独自ドメインを運用する場合どこかの DNS によるドメイン運用が必要ですが、ロリポップとの連携が可能であるムームードメインを素直に利用しています。DNS についても複数のデータセンター間の負荷分散や冗長構成による可用性向上とか大それたことをやるはずもなく、基本的な DNS レコードの追加削除が簡単に出来れば充分であるため、これまた価格も安いため今のところ目立った不満はありません。
通常のサイト構築環境であればここまでで完了です。これら 2 サービスを利用していく中でこれまでのところ全く障害やトラブルも経験していませんし、当サイトの様に日本国内からのアクセスが主体であれば国内にサーバーがあるためいわゆるレイテンシー(伝送遅延)も気になりません。個人的には要件が満たすのであればお勧め出来るサービスだと思います(各サービスのサイトのデザインは一見大丈夫かよと突っ込みたくなるデザインですが)。
そしてここから先は完全に趣味ですのでそれをご了解頂いた上でご笑覧ください。
言うまでもなく当サイトのような個人の遊びサイトは Google のような検索エンジン無くしてはインターネット上に存在しないのと等しいくらい日の目を見ることはありません。
そのため検索エンジンに対して相性の良いサイト作りというのが無視出来ない考慮事項となっています。これは一般的に SEO とか SEM 等と呼ばれページの構成やコンテンツに特化してものでした。ところが Google はここに来てサイトの表示スピードも重要であることを繰り返し唱えるようになりました。
元々当サイトの初期構築時からも検索エンジンに対しての基本的な対策は講じていましたが、表示スピードのアップについては HTML をいじってできる事などたかが知れており、根本的なチューニングは我々一般人には手出しが出来ない世界でもあります。
ところが、そこはさすが Goggle と言えるでしょう。我々素人があれこれ考えなくてもサイトを高速化するサービスを作ったので使ってみてくださいときました。それが Google PageSpeed Service です。
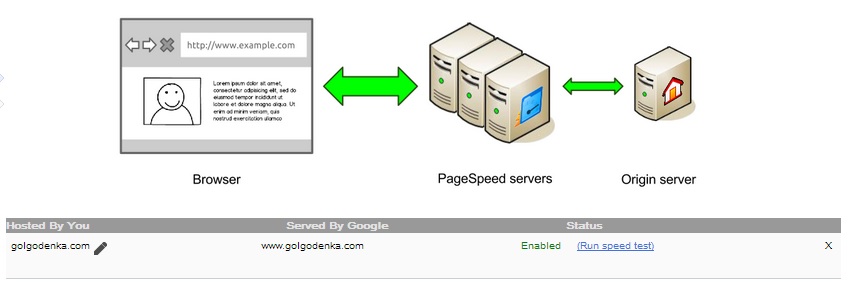
詳細は上述のリンク先や検索するといろいろと情報が出てきますが、要は Google が考える表示スピード改善要素に基づいて HTML 等々を自動的に書き換えるリバースプロキシーサーバーです。簡単なイメージとしては以下の図の通りです(実際の Google PageSpeed Service 管理画面より抜粋)。

この図の通り皆さんが直接アクセスしているのは Google のサーバーです(図中 PageSpeed Servers と記載)。また、分かる人には分かりますが DNS を利用してこの仕組みが実現しています。
現在は試験サービスという位置づけで無料で利用可能です。いずれは Google 曰くかなりの安価で有償提供となる見込みです。
ということで、当サイトではこのサービスを利用することにより下手くそな HTML を書いていても Google が勝手に表示スピードが早くなるようにうまいこといじってくれたものが見えるようになっています。
元々テキストと画像しか無いシンプルなサイトですが、メインコンテンツである調査報告書はどうしても画像が多くなるためブラウザへのデータ転送量も大きく、その分表示スピードも遅くなります。Google PageSpeed Service ではキャッシュを持つだけでなく、画像も画質を(恐らく)下げないでサイズダウンしてものに変換したり、いわゆる CDN のような分散配置機能もあるため、世界中からアクセスしてもネットワーク的になるべく近い場所から配信するようにもなっています。誤解を恐れず簡単に言うと、当サイトのコピーが世界中の Google のサーバーに乗っかっていて状況に応じてロリポップサーバーの代わりにコンテンツを表示していくれている訳です。当サイトにとっては余りある機能でもありますが。
近年では、PC 等固定回線経由でのアクセスは回線帯域も大きくなってきているためいわゆる少々重たいページでもあまり苦にはならなくなりましたが、その代わりスマートフォン等のモバイルデバイスの普及により、そこまで回線帯域が太くないネットワークからのアクセスも増えてきました。そのため、画像てんこ盛りの当サイトではこのような表示スピードの高速化は実際に試してみて効果を体感出来たため視聴者にとって有益であると考え導入しています。
そしてここから先がさらなる趣味の世界です。
Google PageSpeed Service の導入により今まで通りロリポップサーバーにコンテンツをアップすれば本来以上の表示スピードで Google のサーバーが対応してくれるようになりましたが、新しいテクノロジーに目がないため最近巷を席巻しているクラウドサービスに目をつけました。
Web サイトのクラウド利用としては Amazon が有名ですが、以前からの Microsoft ウオッチャーとしては Windows Azure に注目していました。
Amazon より後発であることや、元々コンシューマー向けのサービス展開が正直ヘタレであった Microsoft が Windows Azure にかける意気込みは目を見張るものがあります。キャラクターとして二次元美少女が登場したり、サービス紹介のページには『Amazon には負けません』と名指しで本気度をアピールしています。
個人的には Microsoft もいい意味でずいぶん変わったなと嬉しく感じています。インターネットが登場し出した頃、そんななんちゃってネットワークなんぞ捻り潰してくれるとばかりに Microsoft Network なる独自ネットワークを立ち上げ対抗して結局撃沈したり(その末裔が現在の MSN.co.jp)、ブラウザでの戦争も有名です。それが自分たちの理論というよりはコンシューマーを含めた利用者側の視点に立ったサービス展開を日本も含めてやり始めた初めての事例にも感じています。
Windows Azure はいわゆるクラウドサービスですが、2014/02/26 の日本データセンター開設までは例によって海外にしか展開していませんでした。そのため、管理画面等はすっかり日本語対応しているもののデータセンターは海外を洗濯せざるを得なかったため、我々日本人にとっては企業も個人も導入に二の足を踏む状態でした。それがついに日本国内にしかも東日本と西日本の二箇所で一気にデータセンターを開設したため、国内にデータが配置及び遠隔バックップが可能となり、国内からのアクセスにもこれまでのネットワークとしての海外までの距離に引き起こされる余計なレイテンシーも無くなりました。それまで最寄りのデータセンターは香港でした。
この日本データセンターの開設は日本マイクロソフトや多くの関係者が本国に繰り返し開設を要請し、多くの苦労を経てようやく実現したものだそうです。
ということで、仕事にも生かせるであろうクラウドサービス利用のノウハウを積むべく、当サイトも Windows Azure 上で稼働させることにしました。ちなみに、Windows Azure の日本データセンターの東日本リージョンは埼玉県とのことですので、当サイトをご覧の皆さんは日本国内にあるかどうか詳細不明の Google のサーバーもしくは埼玉県内の Microsoft のサーバーにアクセスしています。
ちなみに、このような状況であるため冒頭に紹介したロリポップサーバーは開店休業状態となっています。事実上は解約しても構わないのですが、Windows Azure の方がどうしても料金が高いため運用していく中で費用面が辛くなったらいつでもロリポップサーバーに戻せるようにしています。
Google PageSpeed Service
このサービスの概要は前述の通りですが、実際に導入する過程で把握した事などを紹介します。
まずこのサービスはどのように動作しているかを簡単に説明したいと思います。一言で言ってしまうと DNS でうまいことやっちょります、となりますがもう少し補足を。
最大の特徴というか注意事項は本記事執筆の 2014/03/01 時点では PageSpeed Service を利用してアクセス出来るのは www 付きの URL のみです。つまり当サイトの場合以下の通りとなります。
- golgodenka.com → 利用不可
- wwww.golgodenka.com → 利用可能
技術的には DNS において golgodenka.com に対しては A レコードを割り当て、www に対する CNAME を同サービス用に指定された FQDN に割り当てることにより実装します。
当サイトの場合、これには困りました。と言うのも当サイトのドメインである golgodenka.com では、むしろ www を付けない状態での URL をサイトの基本的な FQDN として見せるように DNS や検索エンジンでのスニペット表示等を設定していたからです。利用者が仮にブラウザで www.golgodenka.com と入力してもそのままアクセスは可能ですが、そのような www 付きの URL はどこにも晒していませんでした。
ところが Google PageSpeed Service では www を付けないと利用出来ないということで、無料の今のうちに是非とも検証してみたいがために悩みました。そこで一大決心をしました。当サイトの基本的な FQDN を www 付きに変更することにしました。
これは単にこのサービスを使いたいだけではなく、巷はどうなのかをちょろっとだけ確認して至った結論です。私が確認したのは YouTube と Microsoft です(ほんとにちょろっと)。どちらもさり気なく www 付きです。Google 検索結果のスニペットでもそうなっています。
そこからはもう悩むことはありません。早速ムームードメインの DNS 管理画面を利用して以下のように設定しました。
- golgodenka.com → ロリポップサーバーを使用(自動的に A レコードが割り当てられる)
- www.golgodenka.com → Google 指定の FQDN
ムームードメインの場合、前述の通りロリポップサーバーを利用している際の連携機能があるため、このような設定になります。
これで www.golgodenka.com でアクセスに対しては Google のサーバーが返事をしてくれるようになりました。しかし、今まで通り golgodenka.com でアクセスされるとロリポップサーバーに直接アクセスされてしまいます。そのため、ロリポップサーバー上の Apache にて『golgodenka.com のリクエストが来たら www.golgodenka.com に問答無用でご案内』する設定を追加してあります。一般的には HTTP の 301 応答を利用したリダイレクト設定と呼ばれるものです。詳細は省きますがロリポップサーバーの場合はよくある .htaccess ファイルを利用した設定で実装します。
これで皆さんの知らず知らずのうちに URL がいつの間にか問答無用で www 付きしか見えないようになっています。いずれは Google の検索結果のスニペットもそのようになっていくはずです。
ここまでの対応で利用者から見るとブラウザの URL 欄にはかつての www 無しではなく、必ず www 付きの URL しか表示されなくなっており、つまりは Google のサーバーにアクセスしています。
しかし、ここに Windows Azure が加わると DNS 設定はこれだけでは足りません。その辺は後述します。
ちなみに、ロリポップサーバーに直接アクセスする手段はあるにはあります。IP アドレスで直にアクセスすれば良いだけです。ただ事実上利用者がブラウザで IP アドレスを打ち込んで当サイトにアクセスすることはまずないでしょうから無問題です。もちろん、禁止している訳ではないので自由にアクセスして頂いて結構です。
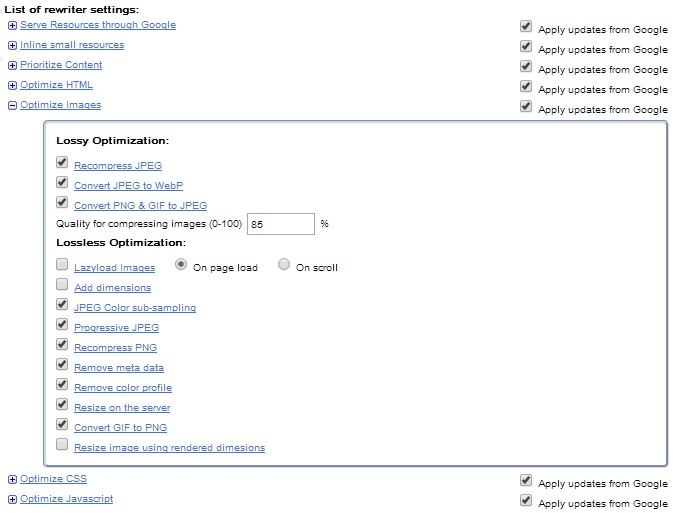
実際に Google PageSpeed Service ではどのように元のコンテンツを変換するかについて以下の画面の通り、全くいじらない様にすることや、キャシュするしないも含め細かく制御可能です(実際の設定画面より抜粋)。

また、これらの設定は変更した結果を実際に反映する前にプレビューすることも可能です。事前に動きを確認した上で実環境に反映できるという気の利いた仕様です。さすがに元の状態からいじってしまうだけに慎重に設定が出来るようになっているようです。
当サイトの場合 2014/03/01 時点では上の画像で示した画像周りの変換設定から『Lazyload Images』のみを無効化した以外はデフォルトのままです。これは元々 JavaScript にて Lazyload 機能を実装していたため動作が重複してしまい、イマイチ変な感じになってしまったからです。今後このサービスを有料になっても本格的に利用すると決めたら元々の JavaScript による設定を削除し Google にお任せするつもりです。その他の設定については追々少しずつ試してみたいと考えています。
とは言っても、有料化の際は例によってお財布事情との相談でこのサービスの利用を諦める可能性もあります。
このサービスに興味を持たれた場合に事前にその効果を測定するツールがありますので、まずはその測定結果を見て判断することをお勧めします。以下のリンクよりそのツールへアクセス可能です。利用は無料です。
メニューは英語ですが使い方は簡単です。効果を測定したい URL を入力し、アクセス元を『Test from』から選ぶくらいです。『Asia(Tokyo)』があるので有り難いです。測定は自サイトの中でも重たいページで行うことをお勧めします。なぜなら表示スピードを改善する目的ですので遅いページに対してどれくらい効果があるのかを重点的に測定することに意味があるからです。
なので、当サイトでも調査報告書のような画像てんこ盛りのページで試してみた結果大きな効果が期待出来ることが判明したため試験的ではありますが導入に踏み切っています。
また、ここまで大げさな事は考えてないが、ページの表示スピードについて改善の余地が無いか知りたい場合には以下のツールがあります。こちらも利用は無料ですし、メニューは日本語です。
このツールではモバイルと PC からのアクセスをシュミレートして表示スピードについて Google 先生が 100 点を満点として点数を言い渡してくれ、合わせて高得点を目指すためのアドバイスも示してくれます。
Windows Azure
Windows Azure は Microsoft のクラウドサービスであるため Windows 環境が基本ではありますが、Linux の仮想マシンもサポートしています。基本的に Paas と Iaas のサービスであるため、当サイトのようなシンプルな Web サイトでは PaaS である『Windows Azure Web サイト』という名のサービスを利用しています。
簡単にいえば裏で Windows の最新サーバー OS で IIS が稼働している、我々がログイン出来ないマシンの特定の領域にコンテンツをアップできるものです。当サイトでは静的ファイルのアップだけですが、MySQL を含む DB や WordPress のような CMS 環境も仮想マシンすら一からわざわざ作らなくても数クリックで直ちに利用可能な状態で立ち上がります。サーバー導入と言えばバラバラと大量のダンボール箱がデータセンターに到着し、それをせっせと組み立てラックにマウントし、各種ケーブルを 1 本 1 本接続していた一昔前(もちろん今でも無くなってはいませんが)と比較すると隔世の感ありありです。
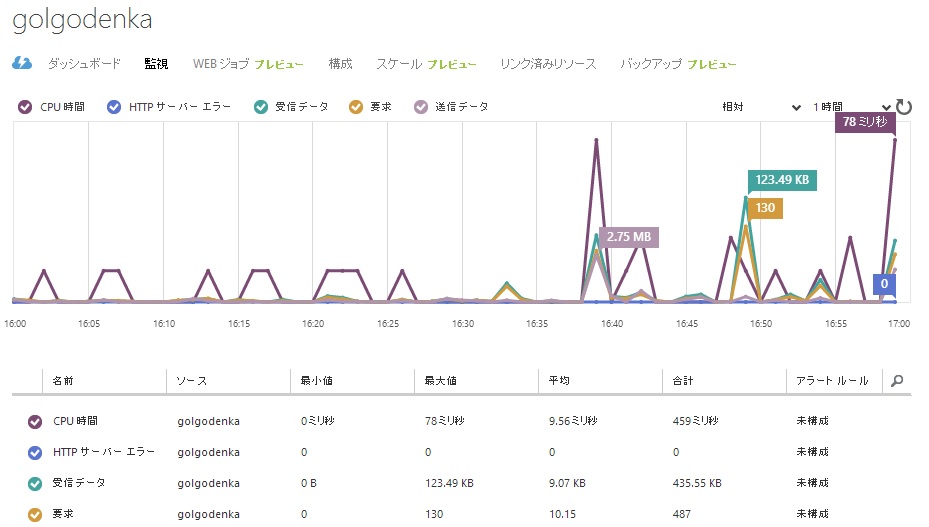
管理は全てブラウザで全ての設定やサーバーの利用状況の把握等を行います(実際の『監視』画面を抜粋)。ちなみにマシンの停止もクリック一発です。

Windows Azure Web サイトはサーバースペックやデータ転送量(送信のみ)に応じて課金が発生します。つまりより良いスペックを選ぶかアクセスが多くなればなるほど(データセンターから出て行くデータ転送量が増えれば増えるほど)お金がかかります。
そこで、このようなエンタープライズレベルにも耐えうるリッチなサービスをなるべくお金がかからないように利用したいとの思いもあり、前述の Google PageSpeed Service の導入が役に立っています。
つまり、Google のリバースプロキシー兼キャッシュサーバーが、実際にコンテンツが格納された Windows Azure 上のサーバーへのアクセス量を低減してくれているはずなのです。実際に Google PageSpeed Service ではキャッシュの ON/OFF も簡単に出来るため検証も可能ですが、そこまでの確認はしていません。きっともっと詳しい方がいろいろやってくれていると思いますのでいろいろ検索してみてください。
ちなみに、実際に Windows Azure Web サイトで独自ドメインで運用するためには DNS 関連の設定を行う必要があります。前述の Google PageSpeed Service を利用するための設定に加え以下の様な対応が必要になります。
- DNS ドメインオーナー確認用レコード追加
- Windows Azure に対しての独自ドメイン利用登録
基本的には以下のブログ記事が大変丁寧で参考になるので、これを読めばイメージが掴めると思います。
当サイトの場合、前述のとおり Google PageSpeed Service を利用しているためさらにひとひねりが必要になりました。これについては巷で情報を見つけることが出来なかったため若干で手探りで対応しました。
具体的には上述のブログ記事を参考に示すと以下の通りとなります。
- awverify.golgodenka.com の CNAME を設定
- (Windows Azure) 管理ポータルから golgodenka.com を追加
- golgodenka.com の A レコードを (Windows Azure) Web サイトの IP アドレスへ変更
- www.golgodenka.com の CNAME を Windows Azure Web サイトのデフォルト FQDN へ変更
- (Windows Azure) 管理ポータルから www.golgodenka.com を追加
- www.golgodenka.com の CNAME を Google PageSpeed Service の FQDN へ変更
出来てしまえば何てことはないのですが、5. 6. の辺りが正直ちょっと悩んだ手順です。途中うまくいかず数時間ほどサイトが参照できない状態にしてしまったりと手こずりましたが最終的にはうまく設定が完了してホッとしました。
Windows Azure は 20,500 円のクレジットが自由に使え、機能制限も一切無しで無料で利用が開始できます。クレジットを使いきってもそれ以降自分で設定しない限り勝手に課金されることもありません。興味を持たれた方は以下のリンクより登録してぜひ最新のテクノロジーで遊んでみてください(ちなみに私に紹介特典があるわけでもありません)。私もこの記事を書いてる今は何を隠そう、その 20,500 円分のクレジットで遊んでいるところです。
とは言っても利用料金が私のショボいお財布事情に合わない場合はロリポップサーバーが再び活躍してくれる予定ですので、そうなったら少々残念ですが備えは万全ですので思う存分遊べる状態です。
実際のところ、ロリポップサーバーにしろ Windows Azure にしろ Google PageSpeed Service との組み合わせでレイテンシー削減にどれくらい効果があるのかとか未知数のところもいろいろあるので少しずつ把握してみたいと思っています。極端は話、Google のサーバーが国外にしかないとなるとあれこれやっているこれらの工夫が微妙な感じになってしまうこともあり得ます。
コンテンツ環境
HTML 及び CSS について
当サイトでは 2014/03/01 現在 HTML のバージョンとしては HTML 5 を採用しています。構築当初は HTML 4 でしたが、後に XHTML 1.0 を経て今に至っています。
業界では HTML 4 以降今後の規格をどうするかいろいろと議論があったようですが、まずは勉強も兼ねてより厳格な記述が求められポスト HTML のような言われ方をしつつあった XHTML に移行しました。ところがその後の世の中の動きでは圧倒的に HTML 5 が台頭してきたように感じたため再び変更し、HTML 5 としました。
個人的には早い段階で XHTML 化しておいたのは良かったと思っています。おかげさまで HTML 5 への移行はほんの少しの簡易な修正で完了しています。ただ、私自身は実際この辺りの知識に明るくないため、このようなバージョン変更の際はそれなりに調べてから行います。また、トドメとして以下の様なチェックツールを利用して正しい記述となっているかを確認するようにしています。
メニューは英語ですが、使い方は簡単です。チェックしたい URL を Address 欄に入力し、Check ボタンを押すだけです。HTML バージョンも自動で判別しチェックしてくれます。
ちなみに、当サイトの場合 Google PageSpeed Service を導入した結果、1 件のエラーが出るようになってしまいました。元々のページでは合格だったのですが、Google がいじった結果ちょいとイケない感じになっているようです。これについては Google が改善してくれるのを待つしかありません。
また、現在の Web コンテンツでは CSS の導入が不可欠となっていますが、これまた気をつけないときちゃない CSS になる恐れが大です。そこで同じく以下のツールでの構文チェックの実施をお勧めします。
こちらは上述の HTML 構文チェックと同じ機関が提供しているのですが、メニューが日本語ですのでより簡単に利用出来ます。
外部オンラインサービス
zoom.it
これは話せば長くなるので割愛しますが、以前は Windows Live ID (現 Microsoft アカウント)を必要としていた実験サービスをベースにリニューアルして Windows Live ID が不要となったものです。
何が出来るかというと Web 上にある画像を高精細で拡大縮小やパン出来るような画像に変換してくれるものです。基本的に利用フローは以下の通りです。
- 読み込ませたい画像の URL を入力する
- zoom.it のサーバーが変換処理を実行
- 変換後の画像を参照するための URL が発行される(短縮 URL)
- さらに、変換後の画像を自サイトやブログへ埋め込むためのコードも発行される
これだけです。以前の実験サービス時代は画像をアップロードすることが可能でしたが、zoom.it では Web 上のどこかに置いておく必要があります。
当サイトでは例えば以下の報告書で拡大して画像を見れるように埋め込んで使用しています。
zoom.it については、以下のブログ記事でも役に立たない紹介をしていますので合わせてご覧ください。
- zoom.it (ブログ記事)
Photosynth
これも Windows Live サービスの中で現在実験的な位置づけのサービスです。このサービスは重なり合った多くの二次元画像を解析し擬似的に三次元表示のように見せようとするものです。
各変換後の三次元画像にはいわゆるジオタグ(緯度経度情報)を付与でき、同サービス内で Bing Maps 上で場所を確認できます。また、閲覧者はそれぞれにコメントを残すこともできます。
当サービスは全て英語ですが概要を説明したビデオがありますのでご覧頂けると私のように英語が分からない人でも何となくイメージがつかめると思います。早く日本語化して欲しい素晴らしいサービスです。
また、私のブログでも簡単に紹介していますのであわせてご覧ください。さらに今は iPhone アプリとして登場しました。これは実際使ってみましたが、パノラマモード限定とは言えとても便利です。
このサービスは基本的に zoom.it 同様サービス側で生成された画像を直接見るか、URL をコピーして自サイトに貼り付けて利用するものです。いくつか実際にアップしたものがありますので、以下のリンク先よりご覧ください。なお、閲覧の際 Silverlight ブラウザプラグインのインストールを促されますのでインストールをお願いします。
- Photosynth - GNR's Photosynths (アカウント管理上現在更新停止中)
- Photosynth - golgodenka's Photosynths (今後はこちらにて更新)
参考までに実際にページに埋め込むと以下のようになります。『Click to view the synth』をクリック後、画面に現れる矢印に沿って左右にドラッグしたり、四角をクリックしてみてください。
まとめ
以前このページではサイト環境のみならずデスクトップツール等もあれこれ紹介していましたが、数年が経過するうちにどんどん変化していって記述が追いついていなかったりものや見直しを検討しているもの等を一旦削除しました。現時点では主にサーバー環境に重点を置いて記述しましたが、追々各ページ内で利用している便利なツール等も一段落したら紹介していきたいと思います。
当サイトは私の勉強の場でもあるため、便利なサービスやツール等を積極的に利用することでさり気なく『ちゃんとしたサイト』になることを目指しています。
今は簡単に Web サイトを構築することが可能な時代ではありますが、技術もどんどん新しくなったりしている中でやはり『ちゃんと』作るのはいろいろ気をつけなければならないものだと思います。個人的な理想としてはこのように仕組みは出来るだけ正しく実装してちゃんとしたサイト作りを心がけ、その上で役に立つコンテンツを載せることが出来ればと考えています。もちろん、まだまだいろいろ出来てはいませんが。
目下の課題の一つとしては、例えばスマートフォン等のモバイルデバイスによる参照時の可読性向上が挙げられます。現時点では特別の対応を行っていないため見辛い向きもあるかも知れませんが、少しずつ実現していきたいと思います。
Copyright (c) 2006-2018 Golgodenka Nanchatte Research. All Rights Reserved.
